快速排序思想:
通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据都比另外一部分的所有数据都要小,然后再按此方法对这两部分数据分别进行快速排序,整个排序过程可以递归进行,以此达到整个数据变成有序序列。
快速排序代码如下:
<script type="text/javascript">
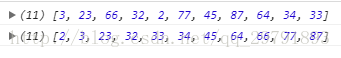
var arr = [3, 23, 66, 32, 2, 77, 45, 87, 64, 34, 33];
function quick_sort(arr,low,high) {
if(low < high) {
var i = low;
var j = high
var flag = arr[i];
while(i < j) {
while(i < j&&arr[j]>=flag){
j--;
}
if(arr[j]<flag){
arr[i]=arr[j];
}
while(i < j&&arr[i]<=flag){
i++;
}
if(arr[i]>flag){
arr[j]=arr[i];
}
}
arr[i]=flag;
quick_sort(arr,low,i-1);
quick_sort(arr,i+1,high)
}
}
quick_sort(arr,0,10);
console.log(arr);
</script>
结果如下:

![[1, 2, 3].map(parseInt)](/images/no-images.jpg)